Le samedi 7 avril nous avons commencer le montage du kit d’imprimante 3D open source Open maker prusa i3 acheter sur le site http://mon-fablab.fr réaliser par un personne du FabLab de Lorient.
Le samedi 7 avril nous avons commencer le montage du kit d’imprimante 3D open source Open maker prusa i3 acheter sur le site http://mon-fablab.fr réaliser par un personne du FabLab de Lorient.

J’ai acheté une paroi de douche et une porte coulissante en verre sur le bon coin.
Je pensais avoir fait une bonne affaire, mais pas tant que ça :
ayant posé le placo, fait la plomberie, monté la paroi de douche, posé le carrelage ; je pensais pouvoir bientôt terminer la douche !!!
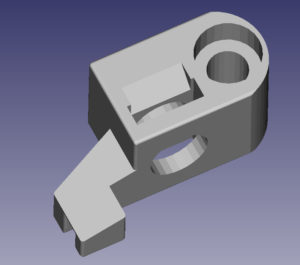
Mais voilà, au moment du montage de la porte, nous réalisons qu’il manque deux supports en plastique qui tiennent et guident une roulette dans une gorge…..
Je me précipite alors sur internet pour retrouver cette pièce manquante, impossible à trouver !
J’avais cependant trouver les roulettes sur un site ukrainien mais il me manquait les deux supports !
L’histoire se termine bien grâce à l’atelier Bioduille d’Allaire du Vendredi soir à la Médiathèque qui parvient à modéliser et imprimer ces deux pièces maîtresses, une gauche et une droite, symétriques !
Comme quoi, c’est bien utile ces petites bidouilles !


Sandrine
Aujourd’hui je vais vous parler d’un de mes projets ayant pour objectif de créer un ruban de LED créant une ambiance lumineuse colorée dans une pièce.
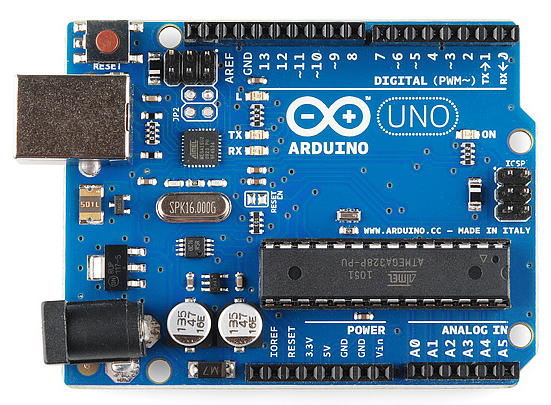
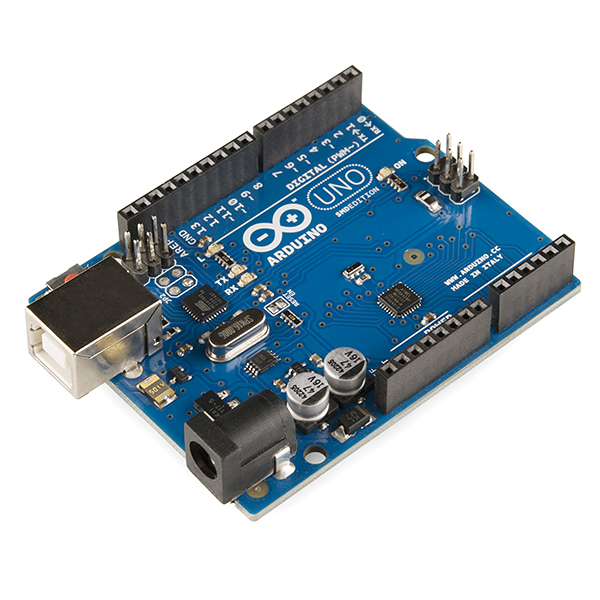
Pour ce projet j’ai choisi d’utiliser la carte Arduino. La carte Arduino se programme facilement et donc on peut faire un peu tout ce qu’on veut avec.

Pour l’éclairage de la pièce, mon choix s’arrêta rapidement sur la technologie LED du fait de sa faible consommation électrique, de sa faible chauffe et de sa bonne durée de vie.
Maintenant, choisissons la couleur de la LED !
Rouge, vert ou bleu ?
Eh, attendez ! Moi je veux toutes les couleurs !

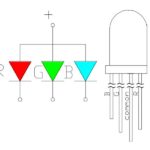
J’ai donc choisi les diodes électroluminescente de type RGB. Car elles permettent d’avoir accès à différentes combinaisons de couleurs pour l’éclairage.
Je me suis posé la question si il fallait les piloter individuellement ou en même temps.
J’ai longuement hésité pour enfin partir sur la solution des LED pilotées individuellement.
Mais ça nécessite beaucoup de fils me direz vous !
Si pour l’analogique c’est effectivement le cas, ça ne l’est pas avec un bus numérique qui ne nécessite qu’un seul fil !
Je me suis arrêté sur le ruban de LED RGB WS2812 de 5 mètres.
Il est utilisable uniquement en intérieur même si la solution utilisable en extérieur existait.
C’est un ruban ou chaque LED (environs 150) utilise des fils d’alimentation (+ et -), et un seul fil pour les piloter et c’est là tout l’intérêt d’un bus de données.
Les LED WS2812 peuvent afficher 16 777 216 couleurs différentes et 256 niveaux de luminosité différentes avec une fréquence de rafraîchissement de 400 Hz ( 400 fois par seconde).
Pour ceux qui veulent en savoir plus sur le ruban de LED voici la documentation en Anglais bien sûr.
J’ai aussi trouvé la documentation de chaque LED WS2812.
Le ruban à été acheté sur le site Tmart.com : voici le lien pour les acheter.

L’installation n’a pas été si compliquée. Je vous montre le schéma :

Je me suis vite rendu compte que l’alimentation que j’avais pris de 5 V/ 2 A était très juste car les LED consommait au total 7,5 A.
J’ai donc commandé une alimentation de 5V / 10A sur Amazon. Elle s’avère plus puissante que l’ancienne et arrive à fournir en intensité le ruban de LED. Du fait qu’elle est supérieure au courant total consommé Alimentation 10 A > Ruban LED 7,5 A.
J’ai également profité pour intégrer la nouvelle alimentation dans un boîtier pour isoler le 230 V (car c’est très dangereux).
J’ai prix une ancienne alim de PC dont j’ai enlevé la carte électronique puis enlever tout les fils qui était en trop.
J’ai relié le connecteur 230 V de l’alimentation de PC à l’alimentation 5V/10A puis j’ai sorti le V+ qui correspond au 5V et le V- qui correspond à la masse pour pouvoir alimenter directement sur le ruban de LED.
J’en ai aussi profité pour alimenter directement l’Arduino qui utilisait avant une alimentation externe pour fonctionner.
Pour la programmation rien de plus simple j’ai téléchargé une bibliothèque développée par l’équipe d’Adafruit pour piloter les LED RGB comme je le voulais.
Bien sûr après il faut comme même programmer les effets que l’on veux.
/!\ Attention tant que vous n’avez pas envoyée les commandes, les LED restent éteintes même si vous les avez branchées.
Pour cela je suis parti d’une structure de base :
La partie setup ne fait qu’initialiser les 150 LED à l’état éteint. C’est dans la partie loop que le programme sera joué en boucle. J’ai donc commencé par créer pour chaque effet une fonction.
Le premier que j’ai créé est un effet de chenillard de LED dans un sens dont voici le code :
Ensuite il suffit de l’intégrer dans le loop et le tour est joué :
Résultat :
Voici le code de la fonction pour l’allumage de toutes les LED :
Avec le résultat :
Voici le code de la fonction pour l’allumage de toute les LED de façon progressive :
Avec le résultat :
Voici le code pour allumer toutes les LED progressivement :
Résultat :
Animation de séquence de 9 couleurs à la suite
Le code :
Effet de vague
Le code :
Effet de lumière façon manège
Le code :
Effet de flamme
Le code :
Effet moitié 1 couleur, moitié autre couleur
Le code :
Changement d’une couleur à une autre
Le code :
Résultat :
Un logiciel libre c’est un logiciel dont le code source est consultable par tous et dont tout le monde peut étudier son fonctionnement et le modifier (comme pourrait être par analogie une recette de cuisine qu’une cuisinière pourrait modifier pour l’améliorer).
Le gros avantage des logiciels libres c’est bien souvent qu’ils sont gratuits là ou les logiciels professionnel propriétaire sont bien souvent trop chère.
De même les logiciels libres ne nécessite pas de repayer le logiciel pour une mise à jour comme le font les logiciels professionnel même si maintenant il existe des abonnement.
Bien souvent le fait que le logiciel soit libre vous garantisse qu’il ne va pas disparaître du jour au lendemain.
Un logiciel libre souvent multiplate-forme (Mac OS, GNU/Linux, Windows). Il fonctionne sans souci sur votre Ordinateur?
Souvent il existe une communauté d’utilisateurs plus ou moins grandes qui vous aiderons ainsi que de la documentation (tutoriel video, tutoriel, manuel d’utilisateur, …).
Un autre avantages c’est contrairement à certain logiciel privateur (acheter ou cracker) vous pouvez être sur que le logiciel ne sera pas malveillant en récupérant vos donnée personnel ou en introduisant des virus, cheveaux de trois, ou autres.
Un des inconvénient des logiciel libre se situe au niveau des logiciel professionnel payant il peut arriver que parfois vous n’avez pas l’équivalent de certain des outils des logiciel professionnel. Bien que cela à tendance à s’estomper au fur à mesure des mise à jour de ces logiciel libres. Mais parfois certain logiciel sont reconnu comme dépassant les performance des logiciel professionnel ou étant utiliser par des professionnels du secteur. Comme nous le verrons pour certain logiciel de cette liste.

Blender c’est la Royce des logiciel libre dans le domaine de la modélisation et de rendu 3D rivalisant avec les logiciels propriétaires tel que 3DS Max, Maya (anciennement Waveform) et Cinéma 4D.
Muni de moteurs physiques simulant les solides, les solides mous et les liquides, la gestion des poils et des cheveux, les tissus et les particules, permettant l’animation d’objets complexes. Blender intègre aussi une solution de montage vidéo, et un moteur de jeu 3D.
Vous pouvez même aussi utilisée le moteur de rendu 3D RenderMan développée par Pixar directement sur Blender. RenderMan est utilisée majoritairement dans l’industrie du cinéma et dans tout les créations de chez Pixar de Toys Story à Cars 3.
Blender a prouvé sa qualité à travers les film de la fondation Blender, dont les derniers, Cosmos Landromat et Agent 327, sont de qualité professionnelle.

Vous pouvez commencer par le cours de Open Class Rooms anciennement le Site du Zéro.
Blender est téléchargable pour Microsoft Windows 10, 7, Vista, GNU/Linux et Mac OS à partir de la version 10.6.
Vous pouvez le télécharger ici.

GIMP est un logiciel utilisés pour la retouche et l’édition d’image, le dessin à main levée, le photomontages.
C’est l’équivalent libre se rapprochant le plus de Photoshop.
Zemarmot et un film d’animation sous License libre actuellement en cours de réaliser qui utilise le logiciel GIMP et le plugin GIMP Motion qui permettant de crée des dessins animée. Cette exemple est la preuvent que vous pouvez réaliser beaucoup de chose avec ce logiciel.

Gimp est compatible avec Mac OS, Windows, GNU/Linux, BSD.
Vous pouvez le télécharger ici.

Krita est un logiciel de dessins et de retouche d’image actuellement très utiliser qui permet de faire de jolie dessins tout comme GIMP comme le plugin GIMP Motion vous pouvez aussi faire des dessins annimées directement sur le logiciel est sans l’installation de plugin.
Vous pouvez le télécharger ici.

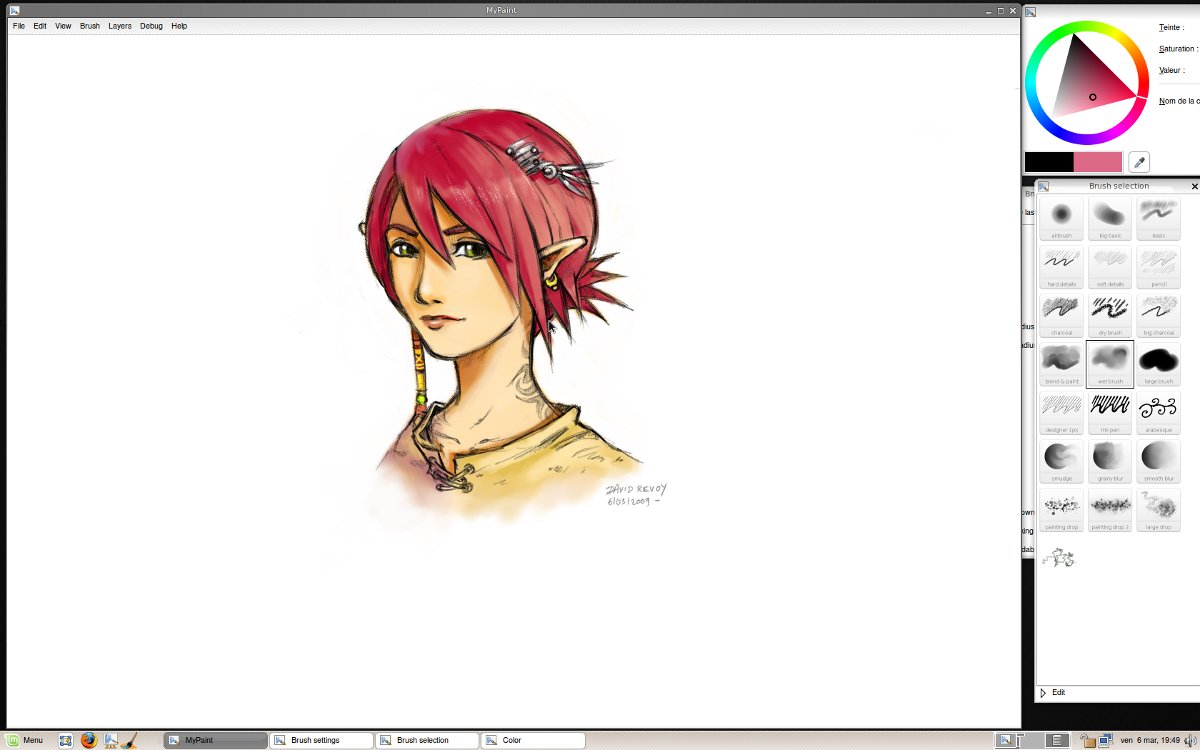
MyPaint se concentre d’avantage sur le dessins et s’avère avoir une interface beaucoup plus simple et claire que Krita ou Gimp. Il est donc très facile d’utilisation.
Vous pouvez le télécharger ici.

Mixxx est un logiciel libre pas très connu qui permet d’enchaîner vos musique en soirée (anniversaire, mariage ou autre). Pour ceux qui connaissent VirtualDJ il est même plus puissant que celui-ci. Il supporte même la plupart des contrôleur DJ du marché et est entièrement customisable. Il possède une fonctionnalité permettant de lancer l’enchainement automatique des musique de façon fluide.
Vous pouvez le télécharger ici.

LibreOffice (parfois abrégé en LibO ou LO ) c’est la suite bureautique libre de référence et un équivalent à la suite Office de Microsoft. Si vous étiez habitué à Open Office vous pouvez passer aisément à Libre Office puisque c’est exactement la même interface de même que vos fichier sont compatible entre les deux logiciel. Si vous venez de Word sachez que depuis la version 5.3 Libre Office propose un équivalent au ruban introduit avec la suite office 2007.
Le gros point positive de LibreOffice peut importe si vous avez une ancienne version ou une nouvelle version vous pourrez toujours lire vos fichier contrairement à Word ou Excel.
Vous pouvez le télécharger ici.

Mozilla Firefox est un navigateur web libre et gratuit, développé et distribué par la Mozilla Foundation avec l’aide de milliers de bénévoles8,9 grâce aux méthodes de développement du logiciel libre/open source et à la liberté du code source. La version 37 actuellement en développement apportera une amélioration notable en terme de performance.
Vous pouvez le télécharger ici.

Vous avez des photo de vacance à classer ou à retoucher Darktable est fait pour vous.
darktable est un logiciel libre de traitement photographique, qui permet de cataloguer ses photographies numériques et d’appliquer des corrections et effets divers à ces images. Il autorise également le contrôle en temps réel d’appareil photographique numérique (APN) connecté par un câble à un ordinateur. Il est disponible gratuitement pour la plupart des distributions Linux, OS X et Solaris sous licence GNU General Public version 3 ou ultérieure. Il est avec RawTherapee et Rawstudio, un des principaux logiciels de dématriçage libre.
Vous pouvez le télécharger ici.

VirtualBox est un logiciel libre d’émulation d’ordinateur sur un ordinateur physique. Il peut être utiliser pour créée un ordinateur virtuel sur laquelle est installée par exemple un système d’exploitation comme : Microsoft Windows 7, Debian GNU/Linux 9, Ubuntu 17.04. C’est très pratique pour tester de nouveau système d’exploitation.
Vous pouvez le télécharger ici.

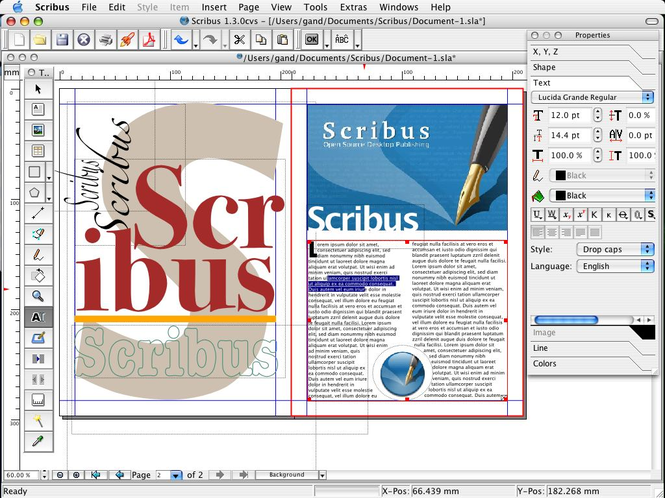
Scribus est un logiciel de publication assistée par ordinateur (PAO), distribué sous licence libre GNU GPL. Basé sur le frameworkmultiplateforme Qt, il fonctionne nativement sur les systèmes UNIX, Linux,Mac OS X, Windows et OS/2. Il est connu pour son large éventail de fonctionnalités de mise en pages, comparable aux principales applications professionnelles dans le domaine de la PAO, telles que Adobe InDesignou QuarkXPress.
Scribus est conçu pour permettre la mise en pages de façon flexible, et a la capacité de préparer des fichiers pour des équipements professionnels d’impression. Il peut également permettre de créer des présentations animées et interactives, et des formulaires PDF. Il peut servir à réaliser des dépliants, des plaquettes, des livres et des magazines, et tout type de document destiné à être imprimé ou à être visualisé sous forme numérique.
Le magazine généraliste Le Tigre était entièrement réalisé avec des logiciels libres dont Scribus4.
Vous pouvez le télécharger ici.

FreeCAD est un logiciel de modélisation 3D libre pour la CAO, IAO,PLM, orientée vers le génie mécanique et le design de produits, mais qui vise également d’autres disciplines, telles que l’architecture ou d’autres branches de l’ingénierie.
Vous pouvez le télécharger ici.
 Vendredi dernier, à l’occasion de l’atelier bidouille d’Allaire, nous sommes 4 à 5 membres de l’association réunis, échangeant sur nos projets. Lorsque 2 visiteurs nouveaux arrivent….
Vendredi dernier, à l’occasion de l’atelier bidouille d’Allaire, nous sommes 4 à 5 membres de l’association réunis, échangeant sur nos projets. Lorsque 2 visiteurs nouveaux arrivent….
Le prem ier est un homme dans la quarantaine, technicien dans les piscines, bidouilleur touche à tout et passionné de pêche à la ligne. Il vient nous voir pour un projet précis. Il a avec lui un objet simple de son quotidien qu’il aimerait reproduire en 3D car il lui en faut un deuxième identique qu’il a perdu…. Cool, un truc a Bidouiller …
ier est un homme dans la quarantaine, technicien dans les piscines, bidouilleur touche à tout et passionné de pêche à la ligne. Il vient nous voir pour un projet précis. Il a avec lui un objet simple de son quotidien qu’il aimerait reproduire en 3D car il lui en faut un deuxième identique qu’il a perdu…. Cool, un truc a Bidouiller …
Aussitôt, son objet est modélisé, L’impression lancée. 2 Heures plus tard, il repartait chez lui, heureux en nous renvoyant des photos de son lit de pêche qu’il a réparé grâce à cette impression 3D. Quelle valorisation de se sentir utile…
Seconde visite, Une mère et son fils collégien , déjà brièvement rencontrés samedi 4 mars lors du premier atelier maker organisé à la médiathèque. Il vient avec son petit sac et sa bidouille. Il s’agit en fait d’une planche percée de petit trous avec une LED de couleur dans chaque. Chaque LED est reliée à une résistance puis au port d’un Nano ordinateur RaspBerry Pi ou un programme en Python, les fait clignoter selon des séquences. Bref un petit chenillard lumineux. 12 ans !!! le gamin, cela nous laisse songeur. L’enfant au fur a mesure de sa démonstration et de nos questions s’épanouit… (Enfin, des gens qui comprennent ce que je dis quand je parle de ssh et de gpio).
On sent la mère soulagée également, elle me confie être désemparée devant le hobby et les capacités de son fils. Je leur propose de le mettre en réseau avec d’autre jeunes collégiens précédemment identifiés et lui propose, autour du jeu Minecraft dont il est fan également de s’inclure dans un projet consistant à constituer une équipe de cafteurs locaux avec pour objectif de faire la médiathèque de Redon avec Minecraft.
Bienvenue a la bidouille d’Allaire .

Beau succès pour une première.
Un douzaine de personnes assez pointues et très intéressé se sont rassembler Samedi 4 Mars à la médiathèque de Redon pour assister à l’introduction par Cyrille Laullier de notre petit cycle d’initiation à la culture maker: Mon PC = Mon usine.
Retrouvez le slide de Cyrille avec toutes les liens, ci-dessous:
Pour la prochaine animation du 18 mars, ce sera l’impression 3D. Alors n’hésitez pas à utiliser Fusion 360, Sketchup ou FreeCAD pour concevoir vos pièces en 3D.
Enregistrez au format STL et on pourra essayer de les imprimer pendant l’animation.
A dans 15 jours…

Telle une jonquille, une primevère ou un Ours des montagnes (a vous de choisir) la Vilaine Bidouille et ses makers sortent de leur torpeur hivernale.
Afin de reconstituer les réserves de nourriture intellectuelle consommées durant l’hiver et attaquer cette nouvelle année que l’on souhaite profitable pour le projet de fablab que l’on porte,
Nous vous proposons, a partir de Demain (4 mars), un nouveau rendez-vous.
le samedi matin de 10h à 12h30 tous les 15 jours à la Médiathèque de Redon (salle d’animation du château).
Plusieurs thèmes et contenus ont été programmés en partenariat avec d’autres « grizlis locaux » (Les mulots, la ferme des écotais) afin de mieux nous régaler (cf ci dessous)
L’objectif est double, porter la culture maker sur notre territoire et rassembler autour du projet pour y intégrer de nouveaux acteurs.
Bref, quoi de plus alléchant pour sortir de sa grotte !
pour le collectif,


Le samedi 9 et le dimanche 10 juillet 2016 le Fab Lab « La Vilaine Bidouille » était à la Maker Faire de Nantes qui a eu lieu sous le hangar des Machines de l’île. Là ou se promène l’éléphant et l’araignée géante mécanique.


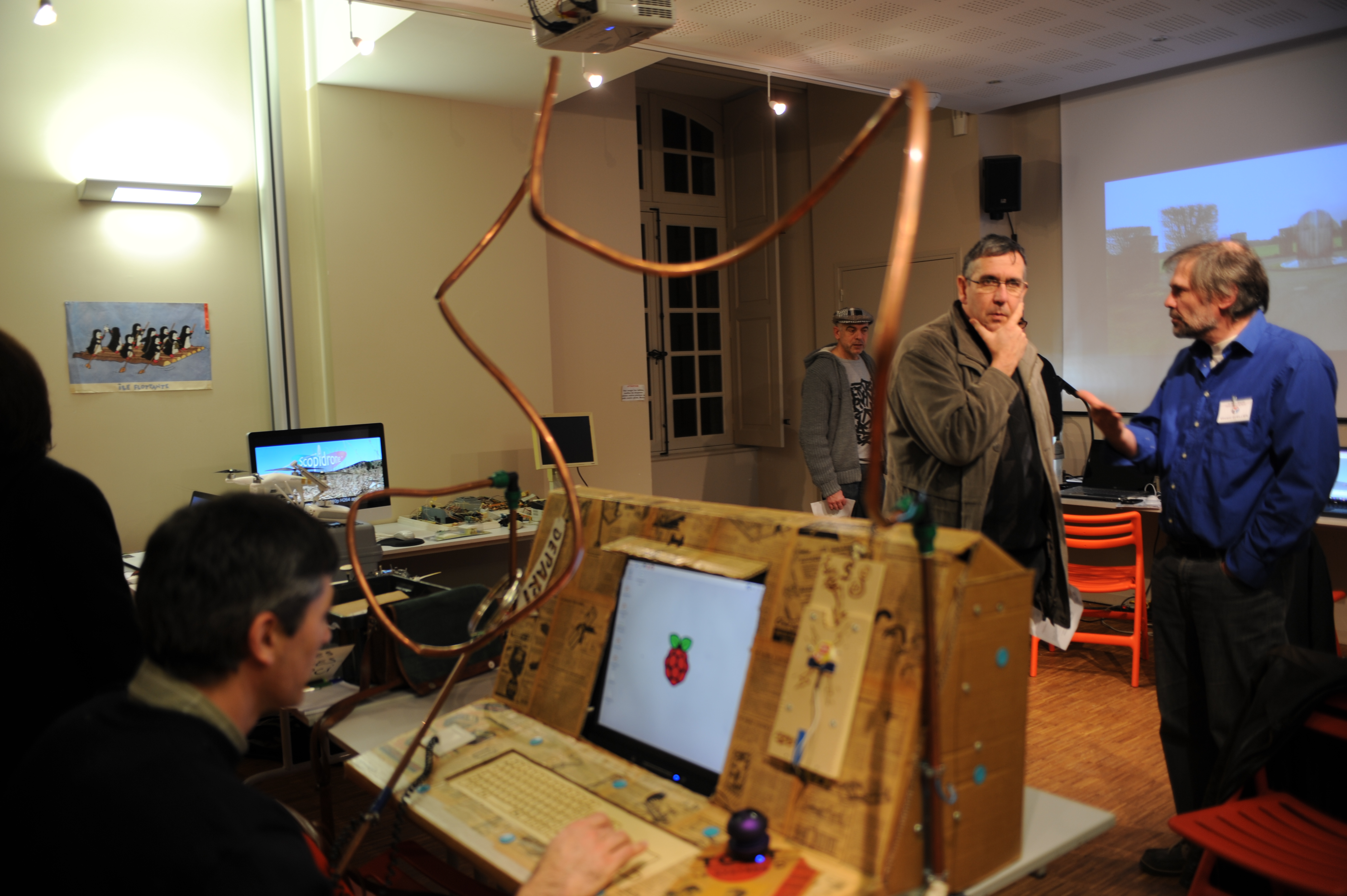
Nous avions ramené de nombreuses « bidouilles » : l’arbre interactif de la médiathèque d’Allaire, le détecteur de chute de vieux, la borne de jeu en carton, le moule en chocolat à l’effigie de Belphégor. L’animation Belphégor était aussi présente. De nombreuses personnes sont passées sur notre stand, notamment pour s’amuser avec l’ordinateur en carton de Cyrille. L’ordinateur étant une des bidouilles la plus attractif du stand. Certain essayant de battre le record du plus rapide à finir le circuit sans toucher le tuyau en cuivre.
On a même eu un Youtuber du nom de Lenwë qui est passé sur le stand de La Vilaine Bidouille filmant, avec sa GoPro, l’ordinateur en carton en vue subjective. Si vous voulez voir cette vidéo elle est disponible ci dessous. Vous pouvez aussi voir sa chaîne si le contenue vous intéresse.
[youtube https://www.youtube.com/watch?v=WN4FzL4nHFk?t=8m46s&w=560&h=315]
Le salon en lui même était très animé de nombreux stands était présent. Il y en avait pour tout les goûts : robots, imprimantes 3D, domotique, musique, jeux vidéo. Divers FabLab étaient présent ainsi que des entreprises et autres associations. La Maker Faire s’étendait sous le hangar des Machines de l’île ainsi que sur trois chapiteaux.
Comme projet sympas il y avait la WoodBox un cadre domotique pour suivre l’évolution grâce à différents capteur de la température, l’humidité d’une pièce. Sur ce cadre sont disposé plusieurs LED changent de couleurs en fonction des niveau des différents capteurs. Ce projet a plus le but d’informer l’utilisateur sur son environnement de façon ludique et en particulier les enfants. Le but ensuite avec ces données est de créer un réseau social ou les gens pourront partager leurs données et pallier à divers problèmes dans leurs maisons grâce a l’entraide entre chacun.

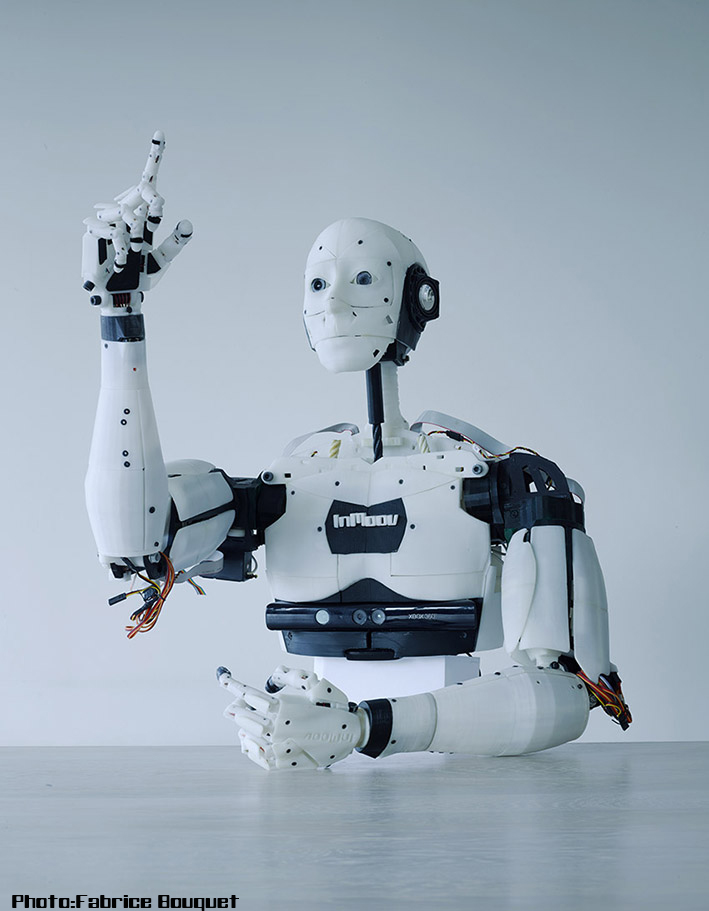
Il y a aussi InMoov l’incroyable robot Open Souce à taille humaine.entièrement imprimé avec n’importe quelle type d’imprimante 3D. C’est une plateforme d’expérimentation pour les Universités, Les Laboratoire et pour les Hobbyistes. Il est déjà répliqué pour un nombre important de projets à travers le monde du fait de sa licence libre.




Le projet « Happy Guinea Pigs » est une machine permettant de nourrir des cochons d’Inde était aussi très intéressant. Le principe est simple, la coupelle qui accueil la nourriture est translucide à l’aide d’un capteur de luminosité l’Arduino détecte le remplissage si il y a de la lumière cela veut dire que la coupelle est vide et un moteur se met en marche pour approvisionner la coupelle en nourriture.

La Maker Faire de Nantes fut l’endroit de découverte et d’idée pour améliorer ou créée de futur projets.
Voici la vidéo de la construction de l’escalier piano et de la harpe à la médiathèque d’Allaire.
Pour plus d’information sur le fonctionnement de l’escalier vous pouvez aller sur cette page : Escalier et harpe musical.
[youtube https://www.youtube.com/watch?v=gwGgiyrGrQo&w=560&h=315]
Le nouveau FabLab de Redon a ouvert ses portes a tous et à tout ! Le 28 Janvier dernier avec l’évènement « Open Bidouille ».

Un rendez-vous hebdomadaire est proposé tous les jeudis de 16h30 à 22h00 dans le château de Caslou, près de la médiathèque Jean Michel Bollé, sur le parc Angers, dans le centre de Redon.
Proposé par le Fablab, La Vilaine Bidouille, il permet de mettre en relation des bidouilleurs de tous horizons (électrotechniciens, électroniciens, informaticiens, designers, concepteurs, artistes, webmasters, formateurs, couturiers, cartographes, plasticiens, chimistes, …).
L’atelier « Open Bidouille » est un endroit convivial ou l’on échange sur ses envies de Faire, où l’on montre de nouveaux outils (imprimante 3D, modélisation 3D, arduino, Raspberry Pi, …), où l’on montre ses projets réalisés ou en cours, où l’on peut commencer à travailler sérieusement sur ses propres projets.

Les FabLabs sont un réseau mondial de gens qui ont envie de Faire des trucs (des bidouilles ?; des Makers!,). Le terme FabLab (de fabrication laboratory) a été créé par l’université du MIT situé à Cambridge au Etat-Unis.

Ce sera très bientôt un endroit où l’on pourra utiliser des machines sophistiquées pour nous aider à réaliser à peu près n’importe quel type de projet.
Ce sera aussi un lieu de « formations » si des besoins émergent parmi nous. Ce ne sera pas un retour à l’école, mais plutôt un essai de comprendre des choses ensemble.
Ce FabLab a aussi pour ambition de fédérer les compétences, qu’elles soient individuelles ou collectives. Aider à une cohérence et à une symbiose des énergies locales, sur le pays de Redon : essayer de faire que chacun ne développe pas des choses similaires dans son coin, mais qu’il y ait une mise en relation entre les gens qui ont un même but.
Les quelques rendez-vous précédents ont déjà montrés que les compétences, ici, ne manquent pas, que les projets ne manquent pas, que ça va être un plaisir que de travailler tous ensemble.
