CAISSE A SAVON
Samedi 9 juin 2018, la Vilaine Bidouille met de côté les outils numériques pour fabriquer une caisse à savon avec des restes d’ateliers.





Retour sur le bizarbre
 Nous avions présenté rapidement notre Bizarbre dans un précédent article.
Nous avions présenté rapidement notre Bizarbre dans un précédent article.
Etant données les questions techniques qui nous ont été posées, voici le détail complet du tuto.
Matériel :
– un PC équipé de :
o Processing
o Arduino
– Une carte Arduino
– Une carte MPR121 de chez Adafruit
– Fils de cuivre rigides
– Des pommes
– Un câble USB
– De la connectique entre Arduino et MPR121
Logiciels et bibliothèques :
– Processing
– Arduino
Fichiers :
– Fichiers MP3 avec les histoires enregistrées
Etape 1 : Construire un arbre
Equipez vous d’une bibliothécaire munie d’une scie, de pots de peinture et de contre-plaqué épais. Laissez faire le temps. Et vous obtenez un belle arbre en bois.
Etape 2 : Suspendre les pommes
Il faudra une pomme par histoire et une supplémentaire pour faire la touche “stop”. Nous avons utilisé du petit fil de cuivre. La partie dénudée traverse la pomme pour assurer un bon contact avec le fruit. Nous avons utilisé des aiguilles à poisson pour percer les pommes.
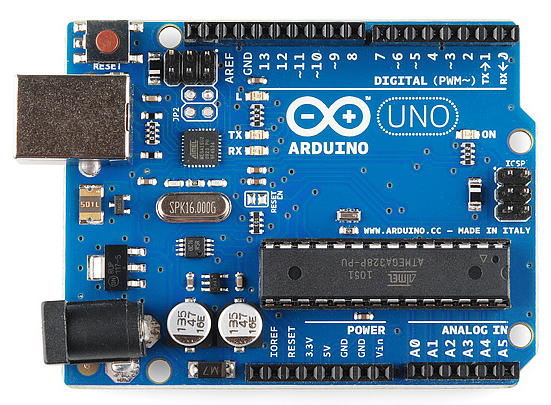
Etape 3 : Préparer de la carte Arduino
La carte utilisée est une Duemillanove.
 Au lancement de l’interface de programmation Arduino, il faut ajouter les bibliothèques suivante pour pouvoir communiquer avec les capteurs capacitifs MPR121
Au lancement de l’interface de programmation Arduino, il faut ajouter les bibliothèques suivante pour pouvoir communiquer avec les capteurs capacitifs MPR121
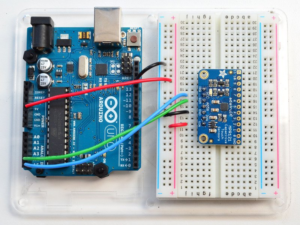
Etape 4 : Connecter l’Arduino à la MPR121
Câblage assez simple.
 Connecter Vin à l’alimentation. Sur un Arduino, ça revient à alimenter en 5V.
Connecter Vin à l’alimentation. Sur un Arduino, ça revient à alimenter en 5V.
Connecter GND à la masse commune à la puissance et aux données.
Connecter SCL à la fiche I2C clock SCL sur l’Arduino. Sur une UNO, c’est A5 ; sur une Mega, digital 21 ; sur Leonardo/Micro, digital 3.
Connecter SDA sur la fiche I2C data SDA sur l’Arduino. Sur une UNO, c’est A4 ; sur une Mega, digital 20 ; sur Leonardo/Micro, digital 2.
Etape 5 : Programmer la carte Arduino
Ouvrir l’interface Arduino (IDE) sur le PC et brancher la carte Arduino avec le câble USB.
Bien repérer le numéro de port de la carte. Pour ça, il y pleins de tutos sur internet. Inutile de surcharger celui-ci.
Télécharger la librairie master.zip pour que la carte Arduino puisse communiquer avec le capteur MPR121. Renommer le dossier décompressé en Adafruit_MPR121 et vérifier qu’il contient bien le fichier Adafruit_MPR121.cpp et Adafruit_MPR121.h.
Placer ce dossier Adafruit_MPR121 dans le dossier des librairies du logiciel Arduino arduinosketchfolder/libraries/. Si c’est votre première librairie, il faudra sans doute créer ce dossier. Arrêter et redémarrer l’IDE Arduino.
Si jamais vous avez un doute allez chercher l’info à la source chez Adafruit.
Tapez le programme suivant :
/*********************************************************
Arbre histoire pour la mediathque d’Allaire (cote arduino)
Auteur : Cyrille Laulier
www.lebiosphere.net
Date : le 26/02/2016
Ce programme Arduino va de paire avec le programme Processing
arbreAHistoires
Grace une carte MPR121 de chez Adafruit, la carte Arduino
detecte le contact de la main d’un enfant sur un fruit.
Elle envoie ensuite le numero du fruit au PC via le port serie
Sur le PC, Processing regarde le numero et lance la lecture
de l’histoire correspondante
**********************************************************/
#include <Wire.h>
#include « Adafruit_MPR121.h »
// declaration de l’objet « cap » qui est le capteur MPR121
Adafruit_MPR121 cap = Adafruit_MPR121();
// Garder la trace du dernier contact touche
// pour savoir quand un bouton est « relache »
uint16_t lasttouched = 0;
uint16_t currtouched = 0;
void setup() {
Serial.begin(9600);
// adresse par defaut 0x5A, si alimentation 3.3V alors 0x5B
// si cablage SDA alors 0x5C et si SCL alors 0x5D
if (!cap.begin(0x5A)) {
Serial.println(« MPR121 introuvable, verifier le cablage »);
while (1);
}
Serial.write(0);
}
void loop() {
// recuperation des touches appuyees
currtouched = cap.touched();
// controle de tous les contacts et envoi sur port serie
for (uint8_t i=0; i<12; i++) {
// it if *is* touched and *wasnt* touched before, alert!
if ((currtouched & _BV(i)) && !(lasttouched & _BV(i)) ) {
Serial.write(i);
}
}
// pour tour suivant
lasttouched = currtouched;
delay(100);
}
Envoyez ce programme dans la carte Arduino.
Etape 6 : Connecter la MPR121 aux pommes
Câblage encore plus simple. On a dix pommes pour les histoires et une pomme “stop” qui interrompt toutes les lectures.
Pour la pomme “stop”, on plante un fil électrique rigide dans la pomme qu’on connecte à l’entrée 0 de la MPR121.
Pour les autres pommes, on fait pareil sur les entrée de 1 à 10. Dans notre cas, nous n’avions enregistré que 8 histoires. Alors nous n’avons câblé que 8 pommes en plus du “stop”.
Etape 7 : Préparer Processing
On oublie un peu l’électronique pour revenir sur le PC.
Installer et lancer Processing.
On importe la bibliothèque Minim pour pouvoir manipuler du son. Pour cela, dans l’interface Processing, il suffit d’aller dans le menu Sketch > Import Library… > Minim audio. C’est fait.
Etape 8 : Programmer Processing
Dans la fenêtre Processing, on va taper le programme. Le programme est le suivant :
import processing.serial.*;
import ddf.minim.*;
Minim minim;
AudioPlayer hist01,hist02,hist03,hist04,hist05,hist06,hist07,hist08,hist09,hist10;
Serial port;
int val;
void setup() {
fullScreen();
String arduinoPort= »COM3″;
port=new Serial(this, arduinoPort, 9600);
minim = new Minim(this);
hist01 = minim.loadFile(« chewinggum.mp3 »);
hist02 = minim.loadFile(« bouteille.mp3 »);
hist03 = minim.loadFile(« chocolat.mp3 »);
hist04 = minim.loadFile(« Saucisse.mp3 »);
hist05 = minim.loadFile(« Minuscule.mp3 »);
hist06 = minim.loadFile(« envers.mp3 »);
hist07 = minim.loadFile(« envers.mp3 »);
hist08 = minim.loadFile(« envers.mp3 »);
hist09 = minim.loadFile(« histoire09.mp3 »);
hist10 = minim.loadFile(« histoire10.mp3 »);
//song.play();
}
void draw() {
if (port.available() > 0) {
val=port.read();
}
background(map(val,0,10,0,255));
rect(40,(val+1)*50-10,360,20);
if (val==1) {
hist01.rewind();
hist01.play();
}
if (val==2) {
hist02.rewind();
hist02.play();
}
if (val==3) {
hist03.rewind();
hist03.play();
}
if (val==4) {
hist04.rewind();
hist04.play();
}
if (val==5) {
hist05.rewind();
hist05.play();
}
if (val==6) {
hist06.rewind();
hist06.play();
}
if (val==7) {
hist07.rewind();
hist07.play();
}
if (val==8) {
hist08.rewind();
hist08.play();
}
if (val==9) {
hist09.rewind();
hist09.play();
}
if (val==10) {
hist10.rewind();
hist10.play();
}
if (val==0) {
hist01.pause();
hist02.pause();
hist03.pause();
hist04.pause();
hist05.pause();
hist06.pause();
hist07.pause();
hist08.pause();
hist09.pause();
hist10.pause();
}
val=99;
}
Enregistrer ce programme sous le nom de arbreHistoires_processing.pde.
On peut l’optimiser. Si j’avais eu 200 histoires avec 201 pommes, j’aurais utilisé la programmation orientée objet.
On voit que le programme appelle des fichiers joints. Vous pouvez enregistrer vos propres histoires ou les récupérer sur mon site Google. Il faut les coller dans le même dossier que le fichier du programme arbreHistoires_processing.pde.
Etape 9 : Connecter le PC
Le plus facile de tous les câblages. Il faut s’assurer que l’IDE d’Arduino ne tourne pas sur le PC. Il faut brancher la carte Arduino au PC via le câble USB. Et lancer le programme arbreHistoires_processing.pde en appuyant sur la flèche “Play” de Processing. Pensez à monter le son.
Etape 10 : Faire un lâcher d’enfants
Tout est dans le titre. Les enfants vont toucher une pomme. Au simple contact, le PC va commencer la lecture de l’histoire associée. Il suffit d’appuyer sur la pomme “STOP” pour faire silence.
Etape 11 : Penser à la suite
Comme chaque bidouille, elle laisse un sentiment d’imperfection une fois réalisée. Une frustration. En fait, c’est nul. Ce n’est pas comme ça qu’on aurait dû avoir une approche complètement différente. On voit les fils qui dépassent de partout, les enfants mangent les pommes, ça monopolise un PC et des enceintes, l’erreur de câblage est facile à faire, il n’y a pas d’image…
Aussi, je fais un appel à contribution. Qui est motivé pour :
– Trouver le moyen de connecter un haut-parleur directement à l’Arduino ?
– Forger des pommes en or (ou accessoirement en bronze) ?
– Trouver un moyen de cacher les câbles, voire les cartes électroniques, dans l’épaisseur du bois de l’arbre ?
– Rendre la carte Arduino capable de gérer les sons et les images sans PC ?
– Connecter l’Arduino à un vidéo projecteur ?
– Concevoir un shield pour brancher toutes les petites cartes électroniques à l’Arduino sans fils ?
– Raconter de nouvelles histoires d’arbres ?
Pour toute question, truc qui ne marche pas, bug, difficultés et autre, n’hésitez pas à vous retrousser les manches et à suer sang et eau pour obtenir un résultat satisfaisant. Ou bien passez nous voir à la Vilaine Bidouille.
Cyrille Laulier, www.lebiosphere.net
Montage de l’imprimante 3D – partie 1
Le samedi 7 avril nous avons commencer le montage du kit d’imprimante 3D open source Open maker prusa i3 acheter sur le site http://mon-fablab.fr réaliser par un personne du FabLab de Lorient.
Ma douche sauvée par la Bidouille d’Allaire

J’ai acheté une paroi de douche et une porte coulissante en verre sur le bon coin.
Je pensais avoir fait une bonne affaire, mais pas tant que ça :
ayant posé le placo, fait la plomberie, monté la paroi de douche, posé le carrelage ; je pensais pouvoir bientôt terminer la douche !!!
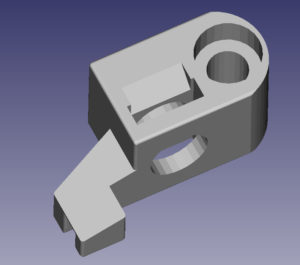
Mais voilà, au moment du montage de la porte, nous réalisons qu’il manque deux supports en plastique qui tiennent et guident une roulette dans une gorge…..
Je me précipite alors sur internet pour retrouver cette pièce manquante, impossible à trouver !
J’avais cependant trouver les roulettes sur un site ukrainien mais il me manquait les deux supports !
L’histoire se termine bien grâce à l’atelier Bioduille d’Allaire du Vendredi soir à la Médiathèque qui parvient à modéliser et imprimer ces deux pièces maîtresses, une gauche et une droite, symétriques !
Comme quoi, c’est bien utile ces petites bidouilles !


Sandrine
Course d’escargots du 10 mars
Ca avance doucement.

En attendant le départ les programmes qui vont enregistrer les images et les passer en boucle sont prêts.
Prenez une Raspberry Pi 3 avec une caméra. Lancez le premier script puis le second pendant que le premier tourne encore.
Il ne manque que des volontaires pour faire le parcours.
Atelier cartographie 3D
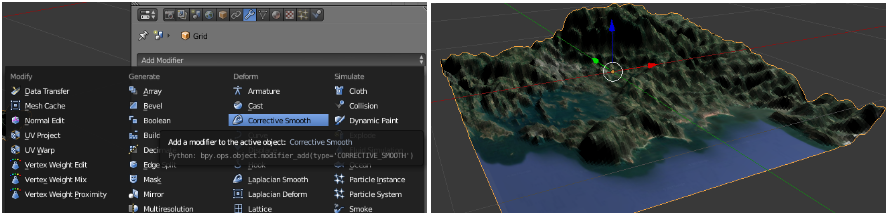
Voici le lien vers le support PDF de l’atelier de cartographie 3D avec Blender et des images satellites du JPL.
Révisez Blender avant de vous lancer.

Retour sur le Yéti

Voici avec un peu de retard le support pdf de l’animation à la médiathèque de Redon sur la carte Raspberry Pi embarquée dans le yéti de la station des 5000 de Redon
Vous y trouverez l’essentiel pour utiliser les entrées/sorties, un peu de Python et quelques astuces pour démarrer automatiquement des scripts au boot de la carte.
Si quelqu’un peut expliquer simplement comment ajouter un Watchdog au yéti, je suis preneur.
Passez de bonnes vacances.
Don pour les MIBS Days
Faites un don pour les MIBS Days sur le lien suivant :

http://www.mibs.bzh/mibs_day
Lumière sur l’Arduino avec de la couleur et des LED !
Aujourd’hui je vais vous parler d’un de mes projets ayant pour objectif de créer un ruban de LED créant une ambiance lumineuse colorée dans une pièce.
Pour ce projet j’ai choisi d’utiliser la carte Arduino. La carte Arduino se programme facilement et donc on peut faire un peu tout ce qu’on veut avec.

Pour l’éclairage de la pièce, mon choix s’arrêta rapidement sur la technologie LED du fait de sa faible consommation électrique, de sa faible chauffe et de sa bonne durée de vie.
Maintenant, choisissons la couleur de la LED !
Rouge, vert ou bleu ?
Eh, attendez ! Moi je veux toutes les couleurs !

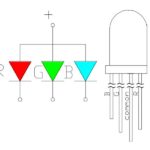
J’ai donc choisi les diodes électroluminescente de type RGB. Car elles permettent d’avoir accès à différentes combinaisons de couleurs pour l’éclairage.
Je me suis posé la question si il fallait les piloter individuellement ou en même temps.
J’ai longuement hésité pour enfin partir sur la solution des LED pilotées individuellement.
Mais ça nécessite beaucoup de fils me direz vous !
Si pour l’analogique c’est effectivement le cas, ça ne l’est pas avec un bus numérique qui ne nécessite qu’un seul fil !
Je me suis arrêté sur le ruban de LED RGB WS2812 de 5 mètres.
Il est utilisable uniquement en intérieur même si la solution utilisable en extérieur existait.
C’est un ruban ou chaque LED (environs 150) utilise des fils d’alimentation (+ et -), et un seul fil pour les piloter et c’est là tout l’intérêt d’un bus de données.
Les LED WS2812 peuvent afficher 16 777 216 couleurs différentes et 256 niveaux de luminosité différentes avec une fréquence de rafraîchissement de 400 Hz ( 400 fois par seconde).
Pour ceux qui veulent en savoir plus sur le ruban de LED voici la documentation en Anglais bien sûr.
J’ai aussi trouvé la documentation de chaque LED WS2812.
Le ruban à été acheté sur le site Tmart.com : voici le lien pour les acheter.

Installation du matériel
L’installation n’a pas été si compliquée. Je vous montre le schéma :

Je me suis vite rendu compte que l’alimentation que j’avais pris de 5 V/ 2 A était très juste car les LED consommait au total 7,5 A.
J’ai donc commandé une alimentation de 5V / 10A sur Amazon. Elle s’avère plus puissante que l’ancienne et arrive à fournir en intensité le ruban de LED. Du fait qu’elle est supérieure au courant total consommé Alimentation 10 A > Ruban LED 7,5 A.
J’ai également profité pour intégrer la nouvelle alimentation dans un boîtier pour isoler le 230 V (car c’est très dangereux).
J’ai prix une ancienne alim de PC dont j’ai enlevé la carte électronique puis enlever tout les fils qui était en trop.
J’ai relié le connecteur 230 V de l’alimentation de PC à l’alimentation 5V/10A puis j’ai sorti le V+ qui correspond au 5V et le V- qui correspond à la masse pour pouvoir alimenter directement sur le ruban de LED.
J’en ai aussi profité pour alimenter directement l’Arduino qui utilisait avant une alimentation externe pour fonctionner.
Pour la programmation rien de plus simple j’ai téléchargé une bibliothèque développée par l’équipe d’Adafruit pour piloter les LED RGB comme je le voulais.
Bien sûr après il faut comme même programmer les effets que l’on veux.
/!\ Attention tant que vous n’avez pas envoyée les commandes, les LED restent éteintes même si vous les avez branchées.
Développement du programme
Pour cela je suis parti d’une structure de base :
La partie setup ne fait qu’initialiser les 150 LED à l’état éteint. C’est dans la partie loop que le programme sera joué en boucle. J’ai donc commencé par créer pour chaque effet une fonction.
Création de divers effets
Le chenillard de LED
Le premier que j’ai créé est un effet de chenillard de LED dans un sens dont voici le code :
Ensuite il suffit de l’intégrer dans le loop et le tour est joué :
Résultat :
Allumage de toutes les LED du ruban (avec choix de la couleur)
Voici le code de la fonction pour l’allumage de toutes les LED :
Avec le résultat :
Allumage de toute les LED de façon progressive
Voici le code de la fonction pour l’allumage de toute les LED de façon progressive :
Avec le résultat :
Allumage en chenillard de façon progressive
Voici le code pour allumer toutes les LED progressivement :
Résultat :
Animation de séquence de 9 couleurs à la suite
Le code :
Effet de vague
Le code :
Effet de lumière façon manège
Le code :
Effet de flamme
Le code :
Effet moitié 1 couleur, moitié autre couleur
Le code :
Changement d’une couleur à une autre
Le code :
Résultat :
Appli homebrew avec App Inventor 2 du MIT
Pour les amateurs de Scratch, il existe un site qui vous permet de créer vos propres application sur Android avec le (presque) le même langage.
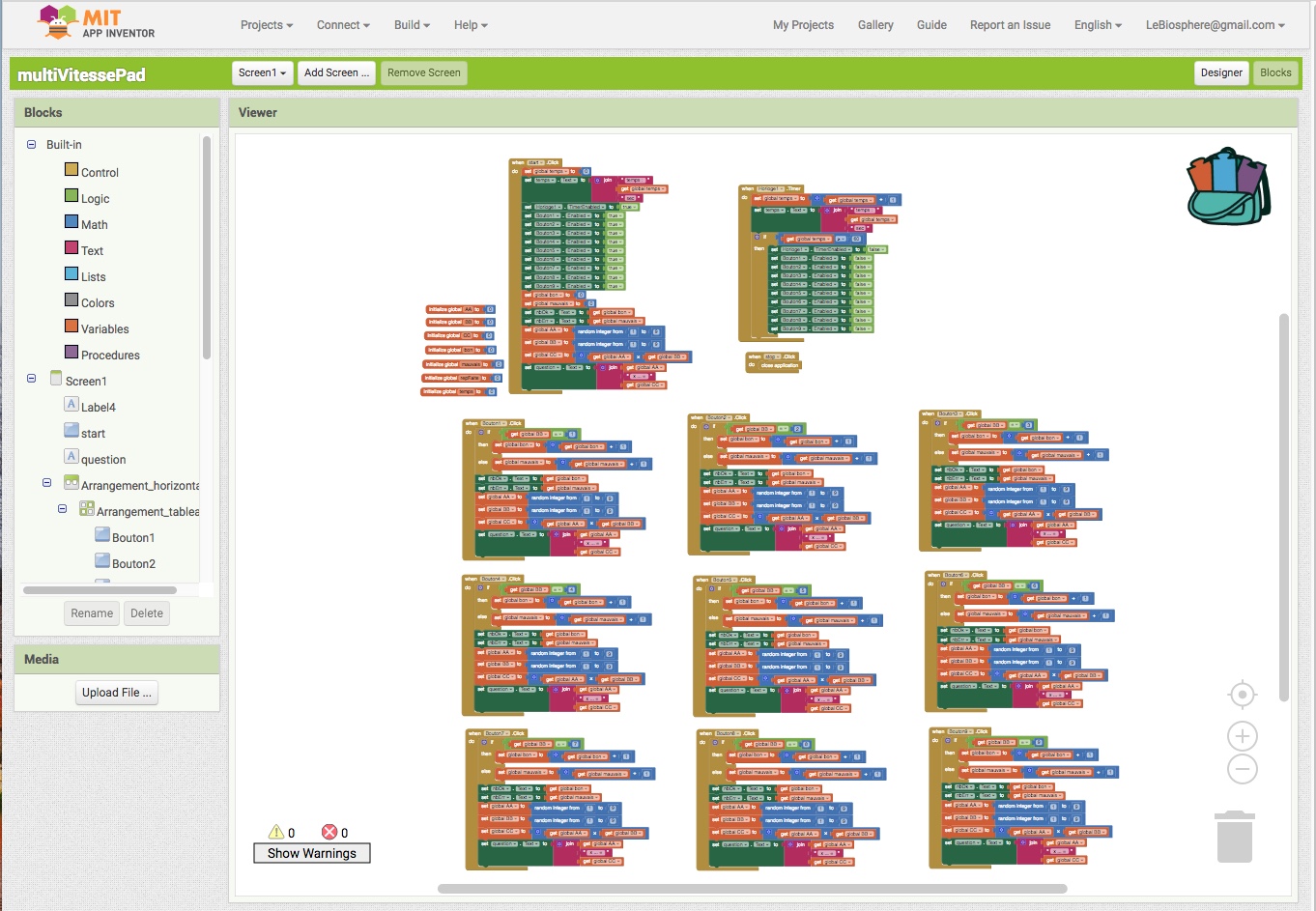
J’ai créé une petite App d’après un exercice de calcul de ma fille. Il s’agit de résoudre un maximum de divisions en moins d’une minute. Voilà à quoi ressemble l’interface …

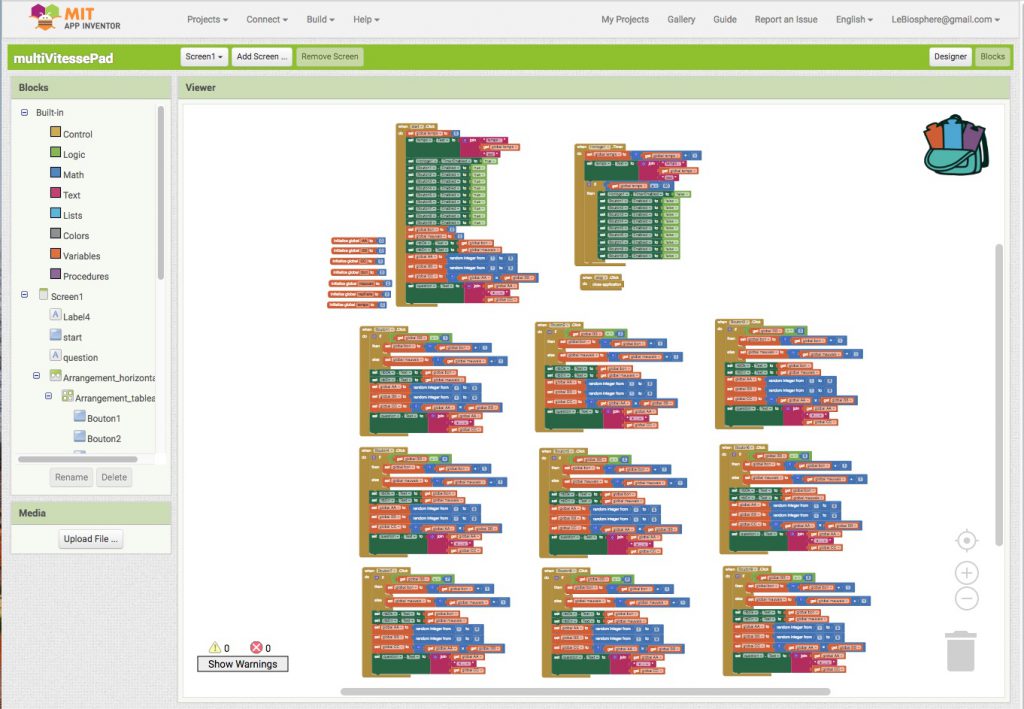
… et à quoi ressemble mon programme.

Pas une ligne de code ! Voici le lien si vous voulez le détail : ai2.appinventor.mit.edu/?galleryId=4709185023115264
Prochaine étape, créer des app homebrew pour communiquer en Bluetooth avec Arduino ou Raspberry Pi. Pour ceux que ça branche, rendez-vous les lundi soir de 21h à 22h à la médiathèque de Redon.