Nous avions présenté rapidement notre Bizarbre dans un précédent article.
Nous avions présenté rapidement notre Bizarbre dans un précédent article.
Etant données les questions techniques qui nous ont été posées, voici le détail complet du tuto.
Matériel :
– un PC équipé de :
o Processing
o Arduino
– Une carte Arduino
– Une carte MPR121 de chez Adafruit
– Fils de cuivre rigides
– Des pommes
– Un câble USB
– De la connectique entre Arduino et MPR121
Logiciels et bibliothèques :
– Processing
– Arduino
Fichiers :
– Fichiers MP3 avec les histoires enregistrées
Etape 1 : Construire un arbre
Equipez vous d’une bibliothécaire munie d’une scie, de pots de peinture et de contre-plaqué épais. Laissez faire le temps. Et vous obtenez un belle arbre en bois.
Etape 2 : Suspendre les pommes
Il faudra une pomme par histoire et une supplémentaire pour faire la touche “stop”. Nous avons utilisé du petit fil de cuivre. La partie dénudée traverse la pomme pour assurer un bon contact avec le fruit. Nous avons utilisé des aiguilles à poisson pour percer les pommes.
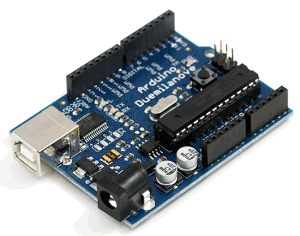
Etape 3 : Préparer de la carte Arduino
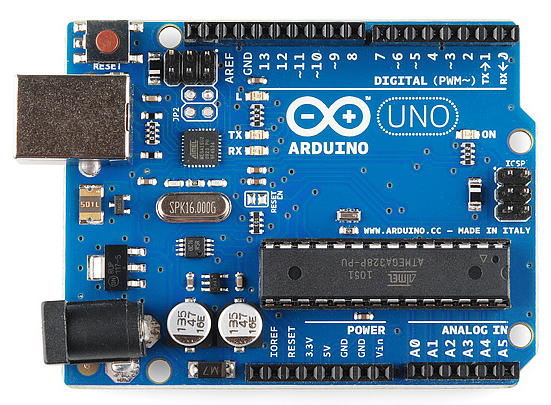
La carte utilisée est une Duemillanove.
 Au lancement de l’interface de programmation Arduino, il faut ajouter les bibliothèques suivante pour pouvoir communiquer avec les capteurs capacitifs MPR121
Au lancement de l’interface de programmation Arduino, il faut ajouter les bibliothèques suivante pour pouvoir communiquer avec les capteurs capacitifs MPR121
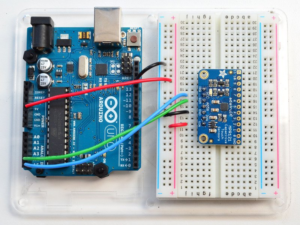
Etape 4 : Connecter l’Arduino à la MPR121
Câblage assez simple.
 Connecter Vin à l’alimentation. Sur un Arduino, ça revient à alimenter en 5V.
Connecter Vin à l’alimentation. Sur un Arduino, ça revient à alimenter en 5V.
Connecter GND à la masse commune à la puissance et aux données.
Connecter SCL à la fiche I2C clock SCL sur l’Arduino. Sur une UNO, c’est A5 ; sur une Mega, digital 21 ; sur Leonardo/Micro, digital 3.
Connecter SDA sur la fiche I2C data SDA sur l’Arduino. Sur une UNO, c’est A4 ; sur une Mega, digital 20 ; sur Leonardo/Micro, digital 2.
Etape 5 : Programmer la carte Arduino
Ouvrir l’interface Arduino (IDE) sur le PC et brancher la carte Arduino avec le câble USB.
Bien repérer le numéro de port de la carte. Pour ça, il y pleins de tutos sur internet. Inutile de surcharger celui-ci.
Télécharger la librairie master.zip pour que la carte Arduino puisse communiquer avec le capteur MPR121. Renommer le dossier décompressé en Adafruit_MPR121 et vérifier qu’il contient bien le fichier Adafruit_MPR121.cpp et Adafruit_MPR121.h.
Placer ce dossier Adafruit_MPR121 dans le dossier des librairies du logiciel Arduino arduinosketchfolder/libraries/. Si c’est votre première librairie, il faudra sans doute créer ce dossier. Arrêter et redémarrer l’IDE Arduino.
Si jamais vous avez un doute allez chercher l’info à la source chez Adafruit.
Tapez le programme suivant :
/*********************************************************
Arbre histoire pour la mediathque d’Allaire (cote arduino)
Auteur : Cyrille Laulier
www.lebiosphere.net
Date : le 26/02/2016
Ce programme Arduino va de paire avec le programme Processing
arbreAHistoires
Grace une carte MPR121 de chez Adafruit, la carte Arduino
detecte le contact de la main d’un enfant sur un fruit.
Elle envoie ensuite le numero du fruit au PC via le port serie
Sur le PC, Processing regarde le numero et lance la lecture
de l’histoire correspondante
**********************************************************/
#include <Wire.h>
#include « Adafruit_MPR121.h »
// declaration de l’objet « cap » qui est le capteur MPR121
Adafruit_MPR121 cap = Adafruit_MPR121();
// Garder la trace du dernier contact touche
// pour savoir quand un bouton est « relache »
uint16_t lasttouched = 0;
uint16_t currtouched = 0;
void setup() {
Serial.begin(9600);
// adresse par defaut 0x5A, si alimentation 3.3V alors 0x5B
// si cablage SDA alors 0x5C et si SCL alors 0x5D
if (!cap.begin(0x5A)) {
Serial.println(« MPR121 introuvable, verifier le cablage »);
while (1);
}
Serial.write(0);
}
void loop() {
// recuperation des touches appuyees
currtouched = cap.touched();
// controle de tous les contacts et envoi sur port serie
for (uint8_t i=0; i<12; i++) {
// it if *is* touched and *wasnt* touched before, alert!
if ((currtouched & _BV(i)) && !(lasttouched & _BV(i)) ) {
Serial.write(i);
}
}
// pour tour suivant
lasttouched = currtouched;
delay(100);
}
Envoyez ce programme dans la carte Arduino.
Etape 6 : Connecter la MPR121 aux pommes
Câblage encore plus simple. On a dix pommes pour les histoires et une pomme “stop” qui interrompt toutes les lectures.
Pour la pomme “stop”, on plante un fil électrique rigide dans la pomme qu’on connecte à l’entrée 0 de la MPR121.
Pour les autres pommes, on fait pareil sur les entrée de 1 à 10. Dans notre cas, nous n’avions enregistré que 8 histoires. Alors nous n’avons câblé que 8 pommes en plus du “stop”.
Etape 7 : Préparer Processing
On oublie un peu l’électronique pour revenir sur le PC.
Installer et lancer Processing.
On importe la bibliothèque Minim pour pouvoir manipuler du son. Pour cela, dans l’interface Processing, il suffit d’aller dans le menu Sketch > Import Library… > Minim audio. C’est fait.
Etape 8 : Programmer Processing
Dans la fenêtre Processing, on va taper le programme. Le programme est le suivant :
import processing.serial.*;
import ddf.minim.*;
Minim minim;
AudioPlayer hist01,hist02,hist03,hist04,hist05,hist06,hist07,hist08,hist09,hist10;
Serial port;
int val;
void setup() {
fullScreen();
String arduinoPort= »COM3″;
port=new Serial(this, arduinoPort, 9600);
minim = new Minim(this);
hist01 = minim.loadFile(« chewinggum.mp3 »);
hist02 = minim.loadFile(« bouteille.mp3 »);
hist03 = minim.loadFile(« chocolat.mp3 »);
hist04 = minim.loadFile(« Saucisse.mp3 »);
hist05 = minim.loadFile(« Minuscule.mp3 »);
hist06 = minim.loadFile(« envers.mp3 »);
hist07 = minim.loadFile(« envers.mp3 »);
hist08 = minim.loadFile(« envers.mp3 »);
hist09 = minim.loadFile(« histoire09.mp3 »);
hist10 = minim.loadFile(« histoire10.mp3 »);
//song.play();
}
void draw() {
if (port.available() > 0) {
val=port.read();
}
background(map(val,0,10,0,255));
rect(40,(val+1)*50-10,360,20);
if (val==1) {
hist01.rewind();
hist01.play();
}
if (val==2) {
hist02.rewind();
hist02.play();
}
if (val==3) {
hist03.rewind();
hist03.play();
}
if (val==4) {
hist04.rewind();
hist04.play();
}
if (val==5) {
hist05.rewind();
hist05.play();
}
if (val==6) {
hist06.rewind();
hist06.play();
}
if (val==7) {
hist07.rewind();
hist07.play();
}
if (val==8) {
hist08.rewind();
hist08.play();
}
if (val==9) {
hist09.rewind();
hist09.play();
}
if (val==10) {
hist10.rewind();
hist10.play();
}
if (val==0) {
hist01.pause();
hist02.pause();
hist03.pause();
hist04.pause();
hist05.pause();
hist06.pause();
hist07.pause();
hist08.pause();
hist09.pause();
hist10.pause();
}
val=99;
}
Enregistrer ce programme sous le nom de arbreHistoires_processing.pde.
On peut l’optimiser. Si j’avais eu 200 histoires avec 201 pommes, j’aurais utilisé la programmation orientée objet.
On voit que le programme appelle des fichiers joints. Vous pouvez enregistrer vos propres histoires ou les récupérer sur mon site Google. Il faut les coller dans le même dossier que le fichier du programme arbreHistoires_processing.pde.
Etape 9 : Connecter le PC
Le plus facile de tous les câblages. Il faut s’assurer que l’IDE d’Arduino ne tourne pas sur le PC. Il faut brancher la carte Arduino au PC via le câble USB. Et lancer le programme arbreHistoires_processing.pde en appuyant sur la flèche “Play” de Processing. Pensez à monter le son.
Etape 10 : Faire un lâcher d’enfants
Tout est dans le titre. Les enfants vont toucher une pomme. Au simple contact, le PC va commencer la lecture de l’histoire associée. Il suffit d’appuyer sur la pomme “STOP” pour faire silence.
Etape 11 : Penser à la suite
Comme chaque bidouille, elle laisse un sentiment d’imperfection une fois réalisée. Une frustration. En fait, c’est nul. Ce n’est pas comme ça qu’on aurait dû avoir une approche complètement différente. On voit les fils qui dépassent de partout, les enfants mangent les pommes, ça monopolise un PC et des enceintes, l’erreur de câblage est facile à faire, il n’y a pas d’image…
Aussi, je fais un appel à contribution. Qui est motivé pour :
– Trouver le moyen de connecter un haut-parleur directement à l’Arduino ?
– Forger des pommes en or (ou accessoirement en bronze) ?
– Trouver un moyen de cacher les câbles, voire les cartes électroniques, dans l’épaisseur du bois de l’arbre ?
– Rendre la carte Arduino capable de gérer les sons et les images sans PC ?
– Connecter l’Arduino à un vidéo projecteur ?
– Concevoir un shield pour brancher toutes les petites cartes électroniques à l’Arduino sans fils ?
– Raconter de nouvelles histoires d’arbres ?
Pour toute question, truc qui ne marche pas, bug, difficultés et autre, n’hésitez pas à vous retrousser les manches et à suer sang et eau pour obtenir un résultat satisfaisant. Ou bien passez nous voir à la Vilaine Bidouille.
Cyrille Laulier, www.lebiosphere.net











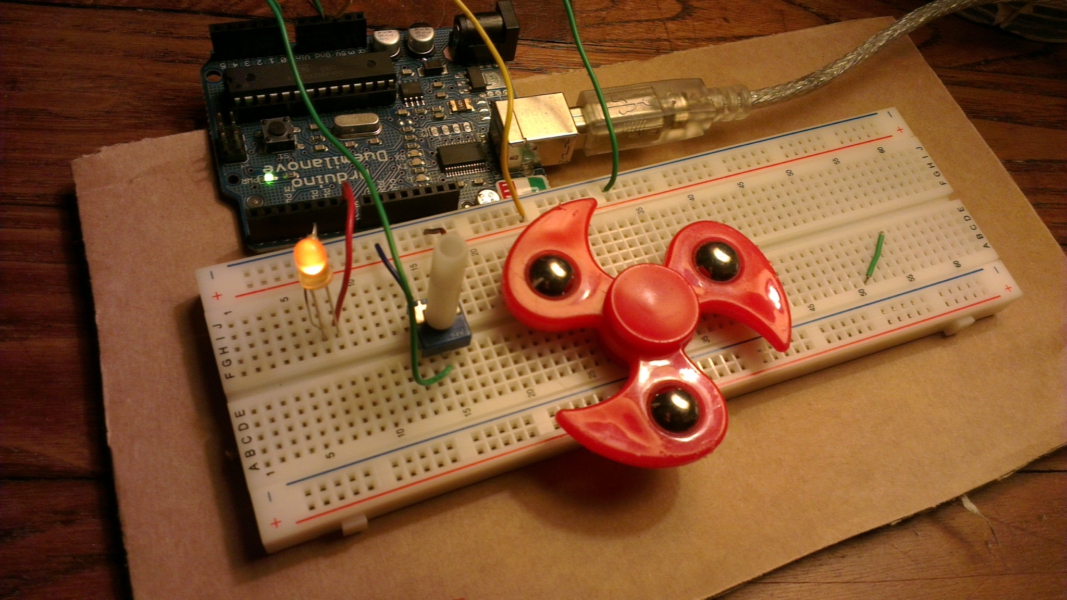
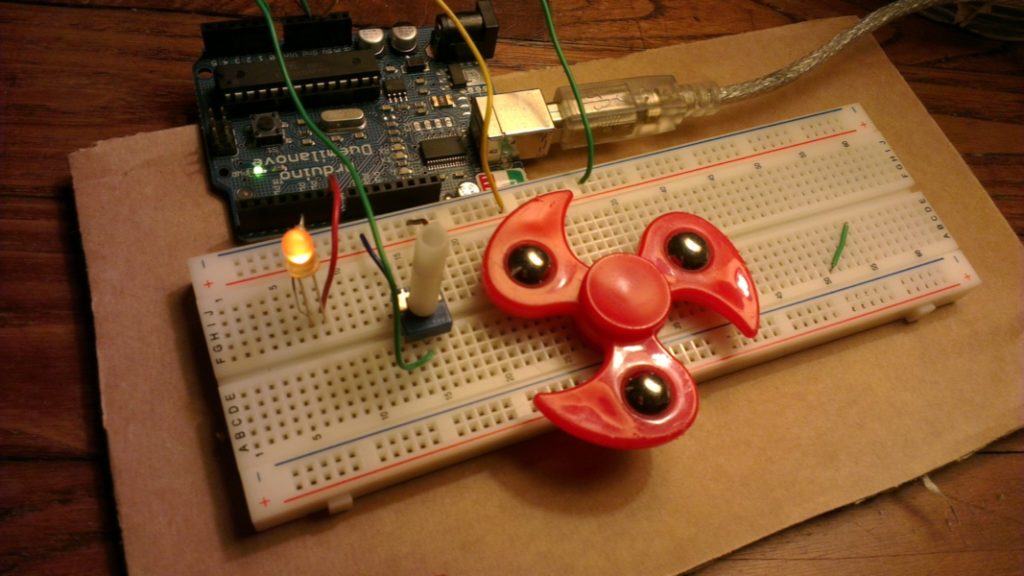
 L’idée de base du stroboscope est de faire clignoter très vite (mais à une fréquence régulière) une lumière pour tromper nos yeux. Comme au cinéma, nos yeux n’impriment les images que quand la lumière est allumée. Par exemple, si j’arrive à allumer la lumière à chaque fois que mon hand spinner fait un tour, mes yeux le verront à chaque fois dans la même position. J’aurais l’impression que le hand spinner reste immobile.
L’idée de base du stroboscope est de faire clignoter très vite (mais à une fréquence régulière) une lumière pour tromper nos yeux. Comme au cinéma, nos yeux n’impriment les images que quand la lumière est allumée. Par exemple, si j’arrive à allumer la lumière à chaque fois que mon hand spinner fait un tour, mes yeux le verront à chaque fois dans la même position. J’aurais l’impression que le hand spinner reste immobile.